As
an alternative to a clickable link, in MultiMailer you can also
insert a clickable button in your newsletter. A button is more
visible than a link and can also be more attractive in terms of
design, if used correctly.
You can set the font, font size, text color and background color
for a button. The width and height of the button automatically
adapts to the size of the text, so that it always looks good
regardless of the text size. A button works well in both a
computer and a phone/tablet.
In the tip below, we show you how to insert a button in a
newsletter / email document.
|
To insert a button in a newsletter: |
1. Start MultiMailer and open the Newsletter tab.
2. Place the cursor where in the newsletter / email
document you want to insert the button.
3. Select the menu item Insert - Button.
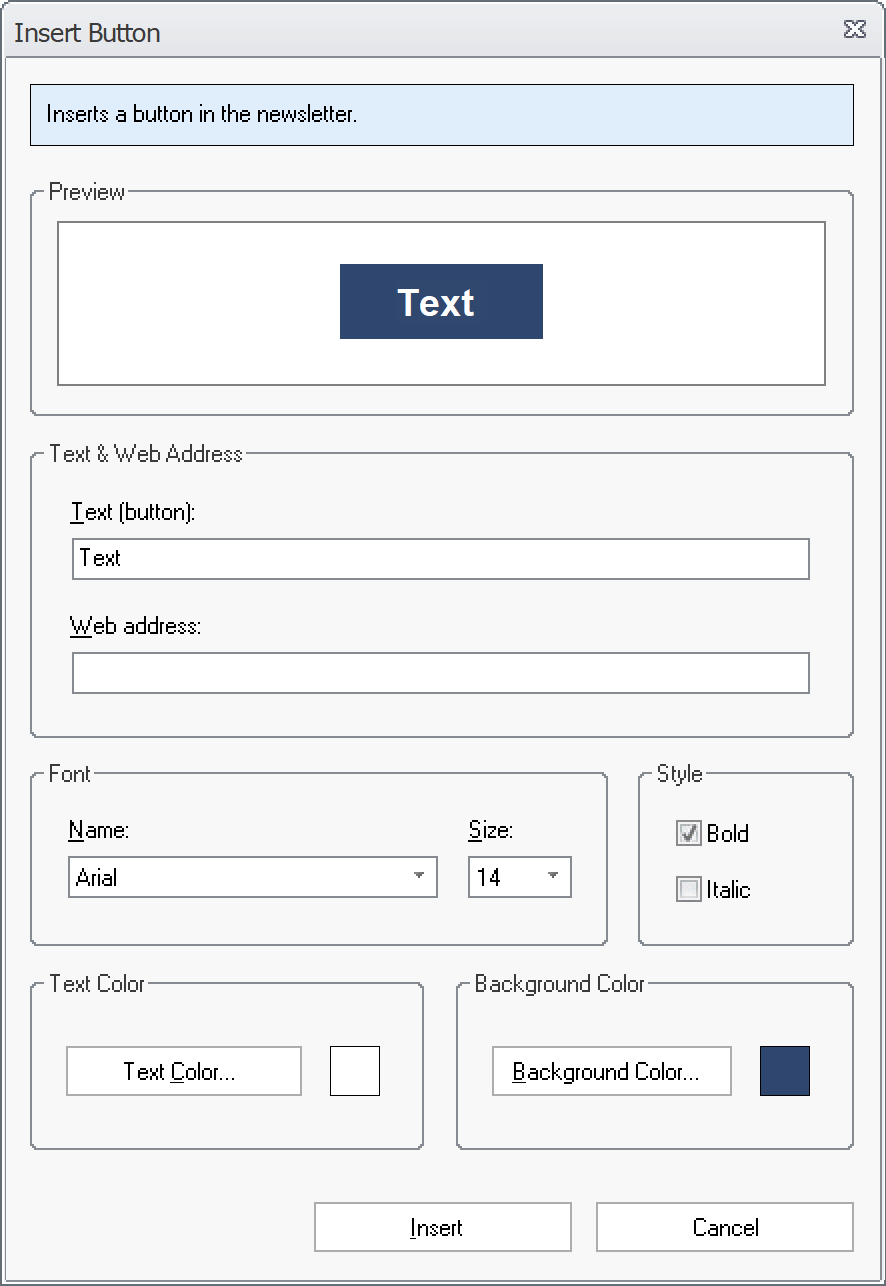
4. The following dialog box should now appear:

5. Enter a text for the button at Text (button).
For example: "Read More".
6. Enter a web address at Web address (example:
https://www.samlogic.net/multimailer/multimailer.htm).
7. Select a font and font size at Font.
8. Select a text color at Text Color.
9. Select a background color at Background Color.
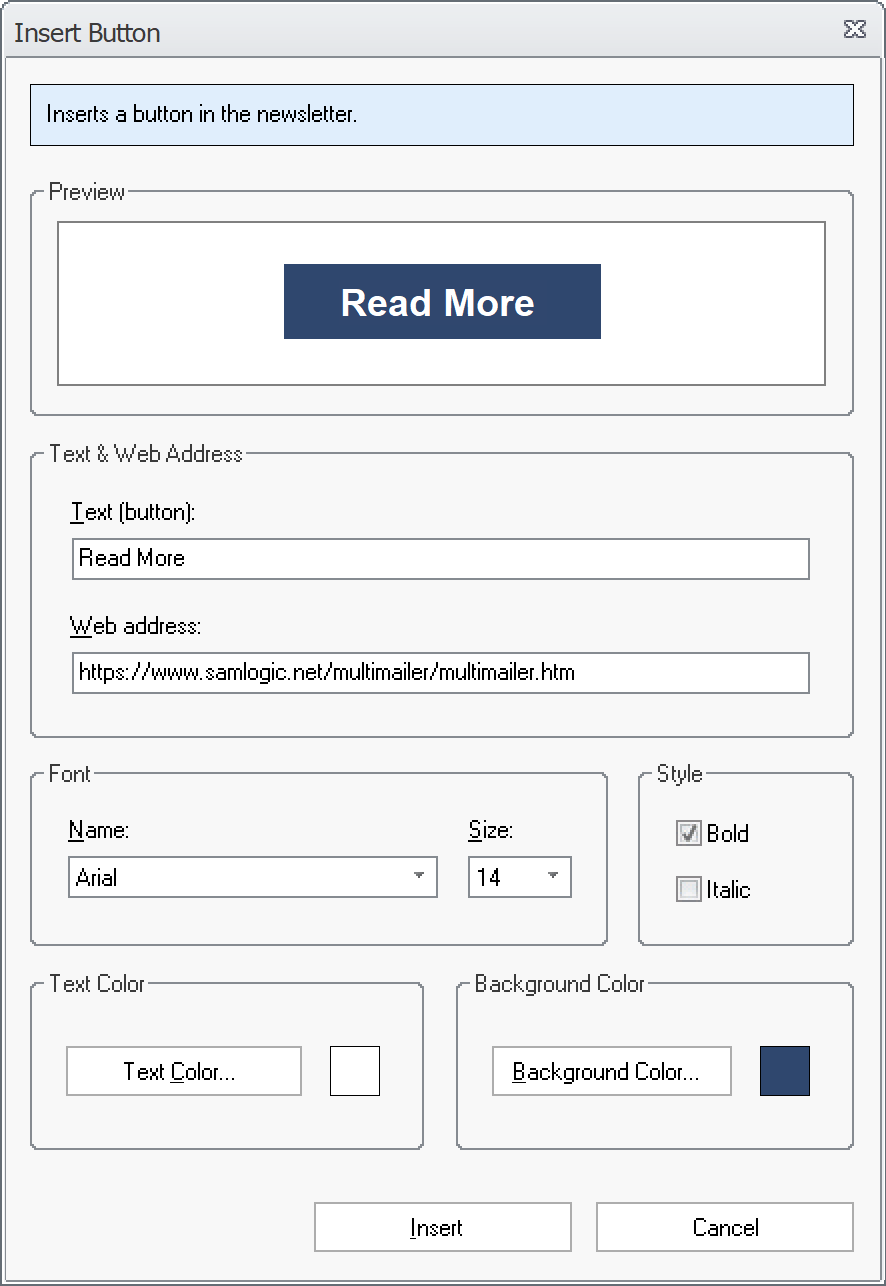
10. Review the appearance of the button in the Preview
window. Adjust if necessary (according to points 7-9 above). The
image below shows an example of how it may look like:

11. Click the Insert button to insert the button
into the newsletter / email document.
12. Below you can see how an inserted button may look
like:

When the user clicks the button, the web address you entered at
point 6 will be used and the web page at this address will be
opened (in the same way as when clicking on a text link).
MultiMailer remembers all settings (eg colors and fonts) to the
next time you insert a button. In this way, it will be easy for
you to have a uniform look on all of your buttons.
|